
- #Chrome shortcut for inspect element mac how to#
- #Chrome shortcut for inspect element mac code#
- #Chrome shortcut for inspect element mac free#
- #Chrome shortcut for inspect element mac mac#
Here are some of the shortcuts unique to Safari, which work in addition to the universal shortcuts listed above. Switch focus to unfocused dialog and all toolbars Set focus on the rightmost item in Chrome toolbar Set focus on first item in Chrome toolbar Need more Chrome keyboard shortcuts? The following are some of the most useful specific Chrome shortcuts out there, including the shortcut for Chrome’s Incognito mode. Still looking for some special shortcuts for Chrome, Safari, Firefox, or Microsoft Edge? Keep reading for some useful keyboard shortcuts unique to each browser.

This browser automatically blocks ads, enforces HTTPS encryption on all websites, and comes with anti-tracking capability to keep your information secure and prevent third-party tracking.
#Chrome shortcut for inspect element mac free#
These keyboard shortcuts will help you browse more quickly on any browser.įor an even faster, smoother, and safer browsing experience, consider switching your default browser to free Avast Secure Browser.
#Chrome shortcut for inspect element mac code#
Open the current page’s source code (not in IE)Īll the shortcuts in the table above are universal, meaning they work on all web browsers. įinally, here are some other helpful keyboard shortcuts that don’t quite fit into the other categories, such as printing and saving pages. If you’re on a Mac, use Cmd instead of Ctrl. Note that for zooming in and zooming out, the + and - symbols indicate the keys on the keyboard you need to press for this shortcut. To better navigate the web page you’re on, use these shortcuts to zoom and scroll to the bottom of the page.
#Chrome shortcut for inspect element mac mac#
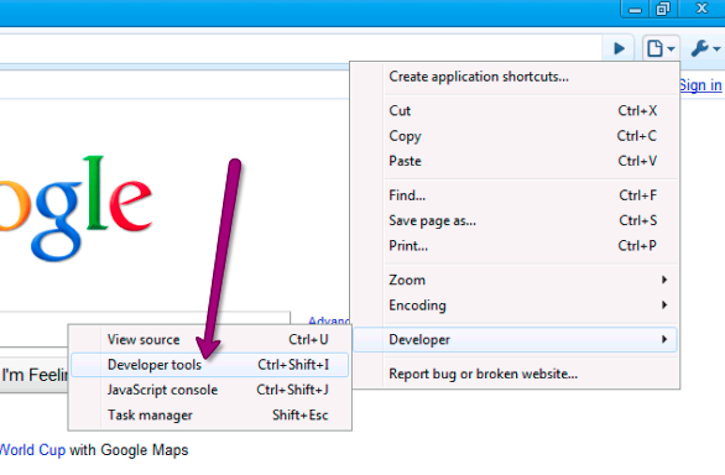
Right click on the part of the web page for which you want to see the source code, then click "Inspect".Īlternatively, to open the inspector without going to a particular part, press Ctrl + Shift + I.Browser Shortcuts You Need to Know: Chrome & More | Avast Logo Ameba Icon Security Icon Security White Icon Privacy Icon Performance Icon Privacy Icon Security Icon Performance Icons/45/01 Security/Other-Threats Icons / 32 / Bloatware removal Icons / 32 / Registry Cleaner Icons / 32 / CleanUp Icons / Feature / 32 / Mac Icons / 32 / Browser cleanup Icons/32/01 Security/Malware Icons/32/01 Security/Viruses Icons/32/01 Security/Other-Threats Icons/32/01 Security/Passwords Icons/32/01 Security/Ransomware Icons/32/01 Security/Business Icons/32/02 Privacy/Browser Icons/32/02 Privacy/IP adress Icons/32/02 Privacy/VPN Icons/32/02 Privacy/Proxy Icons/32/02 Privacy/Streaming Icons/32/03 Performance/Celaning Icons/32/03 Performance/Drivers Icons/32/03 Performance/Gaming Icons/32/03 Performance/Hardware Icons/32/03 Performance/Speed Icons / 32 / Bloatware removal Icons / 32 / Registry Cleaner Win Icons / 32 / CleanUp Icons / Feature / 32 / Mac Icons / 32 / Browser cleanup Icons/60/02 Privacy/02_Privacy Icons/60/01 Security/01_Security Icons/60/03 Performance/03_Performance Icons/80/01 Security/IoT Icons/80/01 Security/Malware Icons/80/01 Security/Passwords Icons/80/01 Security/Ransomware Icons/80/01 Security/Viruses Icons/80/01 Security/Other-Threats Icons/80/03 Security/Business Icons/80/02 Privacy/Browser Icons/80/02 Privacy/IP adress Icons/80/02 Privacy/VPN Icons/80/02 Privacy/Proxy Icons/80/02 Privacy/Streaming Icons/80/03 Performance/Celaning Icons/80/03 Performance/Drivers Icons/80/03 Performance/Gaming Icons/80/03 Performance/Hardware Icons/80/03 Performance/Speed Icons/80/03 Performance/03_Performance Icons/80/02 Privacy/02_PrivacyĬtrl + Shift + E (Chrome), Shift + F5 (Firefox)īelow are two useful shortcuts to the address bar you can use on a PC. You right click and choose the one that starts with "Inspect".

#Chrome shortcut for inspect element mac how to#
How to open Inspect Element in Windows Browsers (Chrome, Firefox, IE): The process for all the browsers is the same in Windows. If you're only looking at the backend, or in the style.css file, you might miss an important piece of code that completely changes how the user will see that part of the page. The best part is it allows you to see what's going on in the final render of the web page. It's something I use probably more than any other tool. It allows you to quickly jump to the important part of the code to see what's going on there.

One of the most useful tools for a web developer is the Inspect Element tool.


 0 kommentar(er)
0 kommentar(er)
